HTML5 Formulare: Neue Input-Types, Attribute und mehr
Formulare sind Formulare. Daran wird sich auch mit HTML5 nichts ändern. Eingabefelder bleiben Eingabefelder, Auswahlboxen bleiben Auswahlboxen und die getätigten Eingaben müssen immer noch serverseitig validiert werden. Und dennoch hat sich so vieles verändert…
Seit den letzten Änderungen an den HTML Formular-Spezifikationen vor der Jahrtausendwende hat sich das Web stark gewandelt. Eine neue Dynamik, geprägt durch Begriffe wie Web 2.0 oder Rich Internet Applications, hat Einzug gehalten und unser aller Surf-Verhalten verändert. Reichte es damals aus, eine Datei an den Server zu schicken, sollen es heute mehrere sein. Genügte damals eine reine Texteingabe, brauchen viele Webanwendungen heute Farbwerte, Datums- und Zeitangaben, Nummer, Bereichswerte oder Telefonnummern. Dann ist da ja auch noch die Sache mit den Smartphones und Tablets…
Jeder Webentwickler sollte sich also bereits heute mit den neuen HTML5 Formularen intensiv auseinandersetzen. Bestätigt wird dies durch die Tatsache, dass die meisten neuen Input-Types und Attribute vollständig abwärtskompatibel sind – Stichwort: Graceful Degradation.
Was bedeutet Graceful Degradation?
Wikipedia sagt über Graceful Degradation folgendes:
Mit Graceful degradation wird die Eigenschaft eines (Computer)Systems bezeichnet, auf Fehler und unerwartet eintreffende Ereignisse sicher und angemessen zu reagieren: Ein Fehler im Einzelsystem reduziert die Funktionalität des Gesamtsystems nur schrittweise, etwa durch eine verminderte Qualität oder einen reduzierten Funktionsumfang.
Ferner wird im knappen Artikel sogar auf HTML eingegangen:
HTML ist beispielsweise aufwärtskompatibel aufgebaut, neue HTML Einheiten werden von Browsern, die sie nicht verstehen, ignoriert, ohne dass das Dokument sofort unlesbar wird. Beispielsweise können für Bilder alternative Texte eingeblendet werden. Bei entsprechender Umsetzung der HTML-Seite können anstelle von Flash-Filmen Bilder angezeigt werden. Ebenso kann in Javascript so entwickelt werden, dass DOM-Operationen durch ein Neuladen der Seite ersetzt werden.
Damit ist bereits einiges gesagt: Verwendet man eines der neuen HTML5 Input-Types oder Attribute, so bedeutet dies keineswegs, das alte Browser die Webseite nicht rendern können oder gar fehlerhaft darstellen. Bis auf wenige Ausnahmen sind HTML5 Formulare komplett abwärtskompatibel.
Dies bedeutet im Umkehrschluss natürlich nicht, dass beispielsweise der Internet Explorer 6 die neuen Formularelemente versteht. Er ignoriert sie schlichtweg und behandelt sie wie ein handelsübliches Textfeld. Wenn man die neuen HTML5 Formulare schon heute einsetzt, hat man im Umgang mit alten Browsern also nichts gewonnen – aber eben auch nichts verloren. Ein Umstand, der deutlich negativer hätte ausfallen können und die neuen Formularelement und -attribute bereits heute zu einem mächtigen Werkzeug der modernen Webentwicklung macht.
Neue Eingabefelder im Detail
Genug theoretisches Geplänkel; fangen wir gleich mit den wohl wichtigsten Neuerungen der HTML5 Formulare an: Die neuen Input-Types.
Unter XHTML und HTML4 akzeptierte das <input>-Element gerade mal drei verschiedene Werte für das Attribut type. Das waren text, hidden und password. Unter HTML5 sind uns diese drei Eingabearten natürlich erhalten geblieben, hinzugekommen sind jedoch gut 15 weitere. Wir werden uns im folgenden die wichtigsten und bereits solide implementierten Eingabetypen im Detail anschauen. Einige befinden sich nämlich noch in einem frühen Stadium der W3C-Spezifikation oder sind von lediglich einem oder gar keinem Browser richtig implementiert.
input type=email
Es befindet sich im fast jedem Kontaktformular, jeder Registrierung und jeder Newsletter-Anmelde-Box: Ein Feld zum Eintragen der eigenen Emailadresse. Unter den neuen HTML5 Formularen hat diese Art der Eingabe nun endlich einen eigenen input-type erhalten.
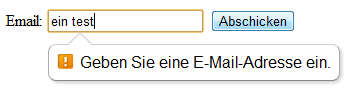
In den gängigen modernen Browsern erfolgt beim Eintragen in ein email-Eingabefeld eine automatische Validierung.

Fehlermeldung im Chrome beim Eintragen einer falschen Emailadresse
input type=url
Auch zum Eintragen gültiger URLs bieten die neuen HTML5 Input-Types nun eine Möglichkeit. Somit werden nur gültige Verweise zu Webseiten angenommen, die der korrekten Protokoll-Syntax entsprechen.
Achtung: Es wird wirklich sehr explizit geprüft, ob es sich um eine gültige Webadresse handelt. Auf Webseiten mit nicht internetaffiner Zielgruppe ist dieses Verhalten eventuell mit Vorsicht zu genießen. Folgendes gilt dabei als valide beziehungsweise nicht valide.
- nicht valide: google.de
- nicht valide: www.google.de
- valide: http://www.google.de
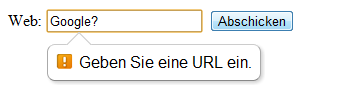
In den gängigen modernen Browsern erfolgt beim Eintragen in ein url-Eingabefeld eine automatische Validierung.

Fehlermeldung im Chrome beim Eintragen einer falschen URL
input type=tel
 Auf keinen Fall verachten sollte man den neuen Input-Type tel. Dieser verfügt zwar auf Grund der vielen verschiedenen Schreibweisen von Telefonnummern noch über keine richtige Validierung wie beispielsweise email oder url, hat aber dennoch einen anderen Vorteil. Auf modernen Smartphones wie dem iPhone wird beim Klick auf ein Telefonnummern-Eingabefeld die Standardtastatur durch eine spezielle numerische Tastatur ausgetauscht (siehe Screenshot rechts). Dies gilt zwar auch für die anderen Input-Types, ist aber bei reinen nummerischen Eingaben besonders sinnvoll.
Auf keinen Fall verachten sollte man den neuen Input-Type tel. Dieser verfügt zwar auf Grund der vielen verschiedenen Schreibweisen von Telefonnummern noch über keine richtige Validierung wie beispielsweise email oder url, hat aber dennoch einen anderen Vorteil. Auf modernen Smartphones wie dem iPhone wird beim Klick auf ein Telefonnummern-Eingabefeld die Standardtastatur durch eine spezielle numerische Tastatur ausgetauscht (siehe Screenshot rechts). Dies gilt zwar auch für die anderen Input-Types, ist aber bei reinen nummerischen Eingaben besonders sinnvoll.
input type=search
Der Input-Type search wurde für die Deklarierung von reinen Suchfeldern integriert. Das breite Eingabefeld auf der Google-Startseite könnte beispielsweise diesen Wert tragen.
![]() Die Implementierung in den verschiedenen Browsern ist bislang allerdings recht schwammig und schwierig zu handhaben. Webkit-Browser wie Chrome oder Safari bieten dem Benutzer nach Eingabe eines Suchwortes beispielsweise einen kleinen Button an, um die getätigte Eingabe wieder zu entfernen.
Die Implementierung in den verschiedenen Browsern ist bislang allerdings recht schwammig und schwierig zu handhaben. Webkit-Browser wie Chrome oder Safari bieten dem Benutzer nach Eingabe eines Suchwortes beispielsweise einen kleinen Button an, um die getätigte Eingabe wieder zu entfernen.
Auch passen diese Browser das Aussehen des Suchfeldes der jeweiligen Arbeitsumgebung (Windows, Mac OS X) an und verbieten dabei teilweise sogar das Stylen des Eingabefeldes per CSS. Wer input type=search verwenden möchte und in Sachen CSS auf Nummer sicher gehen will, sollte folgenden Reset verwenden:
input type=number
Den Input-Type number habe ich mir schon lange gewünscht, da sein Einsatzgebiet (vor allem auch durch die verfügbaren neuen Attribute) gewaltig ist. Angefangen bei der Eingabe von Postleitzahlen über Bestellmengen in einem Online-Shop hin zum Berechnen von Fließkommazahlen: Zahlen-Eingaben findet man in fast jedem HTML-Formular.
Eine richtige Implementierung des Eingabetyps findet man leider erst in Webkit-Browsern und dem Opera; Firefox und Internet Explorer 9 geben hier ein gewöhnliches Textfeld aus. Interessant ist die Implementierung im Opera, Chrome und Safari aber allemal: Innerhalb des Eingabefeldes werden zwei kleine Buttons zum Rauf und Runter zählen eingefügt. Gibt man per Tastatur keine nummerischen Werte ein, werden diese beim Verlassen des Feldes automatisch entfernt und optional durch den zuletzt eingetragenen nummerischen Wert ersetzt.
Darstellung des number-input im Chrome
Doch das Eingabefeld lässt sich über weitere neue HTML5 Formular-Parameter weiter anpassen. So lassen sich mit den Attributen min und max Minimal- und Maximalwerte für den Zahlenbereich festlegen. Über das Attribut step lässt sich zudem die Bedienung der kleinen Buttons anpassen. Zwei Beispiele sollen die neuen Attribute veranschaulichen:
input type=range
Eingabefelder vom Typ range dienen ebenfalls wie number zur Eingabe eines nummerischen Wertes. Allerdings handelt es sich hier zum ersten Mal um einen Input-Type, der die Darstellung des Eingabefeldes komplett umwirft und in einen richtigen Slider verwandelt. Dies funktioniert zumindest wie auch bei number im Opera und den beiden Webkit-Browserns – die Darstellung des Sliders variiert dabei allerdings je nach Browser und Betriebssystem stark.
Auch range kann mit den Attributen min, max und step etwas anfangen. Standardmäßig wird dabei als Minimalwert 0, als Maximalwert 100 und als Schritt-Wert 1 vom Browser verwendet.
Slider im Opera
Auf Grund der Tatsache, dass es sich bei input type=range um ein Eingabefeld handelt, welches ohne Browser-Implementierung in der gewünschten Form nicht nutzbar ist, würde ich mit der Verwendung noch auf die neuesten Version von Firefox und Internet Explorer warten und stattdessen auf eine Javascript-Lösung zurückgreifen.
input type=date
Der Eingabetyp date steht an dieser Stelle stellvertretend für mehrere neue Input-Types:
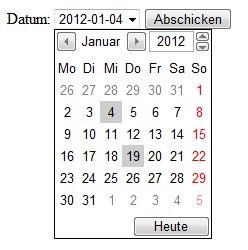
Bislang funktioniert der Input-Type date und seine verschiedenen Pendants allerdings nur im Opera, weshalb eine Implementierung zum Status Quo noch wenig Sinn macht. Dort funktioniert das Eingabefeld allerdings schon recht solide und zeigt, wo die Geschichte von date in Zukunft hinführen könnte. Der folgende Screenshot zeigt, dass Datepicker per jQuery und Co. bald der Vergangenheit angehören könnten.

Datepicker im Opera
Derzeitiger Implementierungsstatus der neuen Input-Types
Die folgende Tabelle soll einen kurzen Überblick über den derzeitigen Implementierungsstatus der neuen Eingabetypen von HTML5 Formularen bieten.
| IE9 | Chrome 16 | Firefox 9 | Opera 11 | |
|---|---|---|---|---|
| – | X | X | X | |
| url | – | X | X | X |
| tel | – | – | – | – |
| search | – | X | – | – |
| number | – | X | – | X |
| range | – | X | – | X |
| date | – | – | – | X |
Weitere neue HTML5 Formularelemente
Nicht nur neue Eingabetypen, sondern auch komplett neue Formularelemente haben mit HTML5 den Weg in den Browser geschafft – zumindest in einige. Schauen wir uns die zwei wichtigsten davon doch Mal an.
<progress>
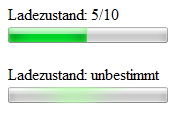
Mit Hilfe des neuen progress-Elements lässt sich eine Fortschrittsanzeige realisieren. Diese kann zum Beispiel den aktuellen Ladestand einer Webapp, den Fortschritt einer Installation oder den Status eines Downloads wiedergeben.
Das Element stellt zwei wichtige Attribute zur Verfügung. Mit max lässt sich der Endstatus der Fortschrittsanzeige festlegen; wenn der Vorgang beispielsweise zehn Schritt beinhaltet, ist max=“10″. Dazu passend gibt es das Attribut value, welches den aktuellen Status des Vorgangs definiert. Bleiben wir bei den zehn Schritten und stellen value=“5″ ein, so ist die Hälfte des Vorgangs geschafft. Interessant ist ebenfalls, dass beim Weglassen von value ein unbestimmter Status angezeigt wird, wie der folgende Screenshot verdeutlicht.

<progress> im Chrome
Das <progress>-Element funktioniert in den neuesten Versionen von Safari, Chrome, Opera und Firefox – lediglich der Internet Explorer 9 bleibt mal wieder außen vor. Die Breite des Elements lässt sich ganz einfach über die CSS-Eigenschaft width festlegen, ansonsten variiert das Aussehen des Ladebalkens je nach Betriebssystem und Browser stark.
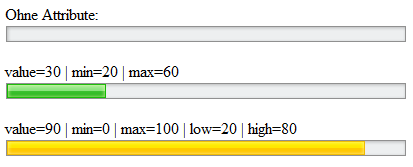
<meter>
Das meter-Element ähnelt dem progress-Element auf den ersten Blick stark, doch hat es eine andere semantische Bedeutung. Es dient der Darstellung eines Wertes zwischen zwei definierten Werten. Dadurch lassen sich beispielsweise Relevanzen anzeigen oder der Speicherverbrauch ausgeben.
Das HTML5-Element meter verfügt über die folgenden Attribute:
- value: Definiert den aktuellen Wert des Elements
- min: Der Minimalwert und gleichzeitig Beginn des Balkens
- max: Der Maximalwert und gleichzeitig Ende des Balkens
- low: Werte die niedriger sind, liegen im unteren Teil-Segment
- high: Werte die höher sind, liegen im oberen Teil-Segment
- optimum: Der optimale Wert

<meter>-Element mit verschiedenen Attributen im Opera
Genau wie beim progress-Element unterliegt auch meter vordefinierten CSS-Eigenschaften. Lediglich die Breite und Höhe des Balkens lässt sich problemlos anpassen, alle anderen Formatierungen hängen wieder vom Betriebssystem und Browser ab.
Das meter-Element funktioniert leider nicht im Firefox 9 und Internet Explorer 9. Wer trotzdem nicht auf den Einsatz verzichten möchte, kann zwischen dem öffnenden und schließendem Tag Informationen hinterlegen, die nur bei Nicht-Implementierung des Elements angezeigt werden.
Neue Attribute bringen weitere Funktionen für HTML5 Formulare
Neben den offensichtlichen neuen Elementen und mächtigen Javascript-APIs birgt HTML5 noch etwas: Viele neue Attribute für altbekannte Elemente. Bei den Formularen sieht das nicht anders aus, weshalb wir uns im folgenden Abschnitt hinzugekommende Attribute anschauen wollen, die form, input, select, textarea, button und Co. ordentlich aufbohren können.
form
Um Missverständnisse zu vermeiden: Es geht hier wirklich um neue Attribute und nicht um die Elemente; dementsprechend ist hier also auch nicht das <form>-Element gemeint. Vielmehr bietet HTML5 eine Option, einzelne Eingabefelder vom restlichen Formular-Element zu lösen und trotzdem per form-Attribut auf dieses zu verweisen. Schauen wir uns hierzu am besten ein Beispiel an:
Wir sehen ein Formular mit einem Absenden-Button und darüber (außerhalb von <form></form>) ein Eingabefeld für Emails. Normalerweise würde dieses Feld nun beim Abschicken des Formulars ignoriert, aber das Attribut form=““ mit der ID des entsprechenden Formulars bewirkt, dass dieses Eingabefeld doch dazu gehört. Implementiert ist das Attribut überall außer im Internet Explorer.
Ob es funktioniert kann man gut testen, in dem man in das Eingabefeld eine nicht valide Emailadresse einträgt und anschließend auf Abschicken klickt – in Browsern die type=email verstehen wird eine Fehlermeldung erfolgen.
required
Ich geb es zu: required ist mein absolutes Lieblings-Attribut und der Grund, warum ich auf eine clientseitige Validierung von Formularen per Javascript seit einiger Zeit komplett verzichte. Mit diesem booleschen HTML5-Attribut kann man nämlich festlegen, dass das bestückte Eingabefeld (kann auch textarea oder select sein) zwingend eine Eingabe erwartet.
Klickt man in diesem Beispiel nun auf den Absenden-Button, ohne vorher in der Textarea etwas eingetragen zu haben, könnte es im Chrome folgendermaßen aussehen:

Validierung im Chrome
Das required-Attribut wird (ich wiederhole mich) in allen Browsern außer dem Internet Explorer unterstützt. Wie ich bereits weit oben angemerkt habe, ersetzt die neue HTML5 Formular-Validierung zwar eine clientseitige-Javascript-Alternative; serverseitig muss jedoch weithin immer validiert werden!
placeholder
Jeder Webentwickler wird es kennen: Man notiert beim Laden der Seite mühselig eine Information in einem Eingabefeld (z.B. „Hier suchen“), um diese dann beim Mausklick in das Element wieder zu entfernen. Gute Nachrichten – sieht man einmal vom Internet Explorer ab, kann man sich diese Arbeit in Zukunft dank des placeholder-Attributs sparen. Dieses birgt nämlich genau das eben erwähnte Verhalten und lässt sich super einfach verwalten. Noch ein Bonus: Auch Passwort-Felder können einen sichtbaren Platzhalter-Text haben, die Eingabe bleibt gewohnt verschlüsselt.
Am Beispiel eines simplen Logins kann man das placeholder-Attribut veranschaulichen:
Noch ein Tipp: Wer die Platzhalter-Texte (zumindest in Firefox und Webkit) stylen möchte, kann dafür die Pseudo-Klassen :-moz-placeholder und ::-webkit-input-placeholder benutzen.
autofocus
Ebenfalls neu in der Familie der HTML5 Formulare ist das Attribut autofocus. Hierbei handelt es sich um ein boolesches Attribut, welches festlegt, dass das entsprechende Fenster beim Laden der Seite automatisch den Fokus erhält. Bis auf den IE9 spielen wieder alle Browser mit. Zu beachten ist auch, dass dieses Attribut im gesamten Dokument nur ein einziges Mal vorkommen darf.
autocomplete
Das autocomplete-Attribut feiert dank dem Einzug in die HTML5-Spezifikationen seine Wiederbelebung; existiert es formal doch schon seit dem Internet Explorer 5. Mit dem Attribut lässt sich entweder formularweit (<form>) oder je Eingabefeld (<input>) die Autovervollständigkung aktivieren oder deaktivieren. Als Werte werden dabei on oder off akzeptiert.
multiple
Mit Hilfe des booleschen Attributs multiple lassen sich nun nicht nur für select-Boxen mehrere Werte auswählbar machen. Ab HTML5 unterstützen auch <input>-Felder dieses Attribut, was vor allem im Zusammenspiel mit Dateiuploads oder der Formularvalidierung Sinn macht.
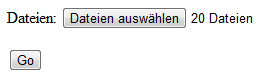
Bis auf den Internet Explorer haben wir nun in allen Browsern die Möglichkeit, in das Email-Eingabefeld mehrere Emailadressen kommasepariert einzutragen – beim Abschicken wird der Validator keine Fehlermeldung ausgeben. Aber auch das Feld für den Dateiupload ist mit dem multiple-Attribut spannend erweitert worden: Es lassen sich nun im Dialog mehrere Dateien auswählen und gleichzeitig hochladen, wie der folgende Screenshot zeigt.

Multiple-Upload im Chrome
HTML5 Formulare heute bereits sinnvoll?
Wie ich bereits im einleitenden Abschnitt zum Ausdruck gebracht und auch in den Erklärungen der Elemente immer wieder durchsacken lassen habe, kann ich diese Frage durchaus bejahen. Auf Grund der guten Abwärtskompatibilität lassen sich HTML5 Formulare bereits heute sehr sinnvoll einsetzen.
Natürlich muss man dabei Abstriche machen und bei einigen Elementen auf Fallback-Lösungen via Javascript zurückgreifen. Doch in Anbetracht der Tatsache, dass eine serverseitige Validierung mit Ausgabe entsprechender Fehlermeldungen sowieso ein Muss ist, verzichte ich seit längerem komplett auf den Einsatz clientseitiger Javascript-Validierungsmaßnahmen und nutze stattdessen das komfortable required-Attribut mit den jeweiligen neuen Input-Types.
Wenn man HTML5 Formulare so einsetzt, dass sie einen Bonus für Benutzer mit modernen Browsern darstellen, dem Internet-Explorer-Surfer hingegen keine Steine in den Weg legen, spricht wirklich absolut nichts gegen eine sofortige Verwendung.
Fragen?
Es bestehen weitere Fragen zu HTML5 Formularen oder ihr wollt etwas spannendes loswerden? Ich freue mich sehr auf eure Kommentare :)
Wer übrigens noch tiefer in das Thema HTML5 Formulare einsteigen möchte, dem kann ich nur das Buch beziehungsweise die DVD von HTML5-Erklärbär Peter Kröner empfehlen. Dort geht er in einem gesonderten Artikel genau auf dieses Thema ein. Aber auch ansonsten werden eigentlich alle relevanten Bereiche der neuen Webtechnologie ausführlich behandelt.
Dieser Artikel wurde am 04.01.2012 veröffentlicht


Hallo Torben, vielen Dank für diesen sehr interessanten Beitrag. Ist sofort in meinen Lesenzeichen gelandet, für zukünftige Projekte. Nur schade, dass der Internet Explorer 9 den anderen Browsern so arg hinterherhinkt.
Gruß, Valentin
Hallo Valentin,
vielen Dank für dein positive Feedback – schön, dass dir der Artikel gefällt.
Ja, den Hype um den Internet Explorer 9 habe ich nie verstanden. Ich weiß noch wie alle bei der Veröffentlichung von einem Quantensprung in Sachen Webstandards sprachen. Das mag vielleicht für den Vergleich IE8<>IE9 gelten, im Hinblick auf die Mitbewerber ist und bleibt der Internet Explorer nun mal der Internet Explorer :-D
Gruß, Torben
Hallo Torben, dies ist wieder mal ein echt toller Artikel. Ich würde aber hier gleich noch erklären wie man zum Beispiel eine Browserweiche umsetzt, welche anhand des Browsers die Typen setzt. Ansonsten kann man ja per Java Script die anderen Elemente umsetzen. Zum Beispiel das Einblenden eines DHTML Layer für einen Browser, welcher den Type date nicht unterstützt. Grüße Nico
Hallo Torben,
sehr schöner Artikel. Interessant zu lesen.
Ich bin prinzipiell sehr für die neuen HTML5-Technologien. Was ich nach wie vor ungünstig finde, ist, dass eine URL nur mit Protokoll (z.B. „http://“) valide ist (und das Formular somit blockiert). Das ist in der Praxis für fast alle „normalen“ Benutzer ein Problem. Diese sind i.d.R. gewohnt, eine URL nut mit www einzugeben.
PS: Mir ist klar, dass der Browser ohne die „http://“-Angabe „raten“ muss, um welches Protokoll es sich handelt; das ist aber zu verschmerzen, denke ich.
Das „http://“ kann man ja als Standardangabe bereits vorausfüllen lassen.
Das stimmt natrürlich – aber letztendlich ist das nur ein Workaround. Mir wäre es sympatischer, wenn das Element einfach auch einfaben ohne Protokoll zulassen (und in diesem Fall einfach „http://“) ergänzen würde :)
Man kann ja auch pattern nutzen:
html5pattern.com
Hallo Torben,
Dein Artikel zu den neuen Formularelementen ist sehr informativ. Was ich gerne sehen würde ist ein Beispielformular, dass aus den wichtigsten Elementen besteht und die Elemente in Aktion zeigen.
Mach weiter so
Hallo Torben,
ich nutze seit kurzem bootstrap und kann mich deiner Meinung nur anschließen.
Die HTML5 Elemente sind ein nice to Have lassen aber an der (normalen) serverseitigen Validierung nicht ändern. Ein einfaches require lässt falsche Eingaben optisch sichtbar werden ohne alles zu validieren. 99% der Nutzer wollen ja die Webseite/Formulare ordnungsgemäß nutzen, diese unterstützt du damit.
beste Grüße
Marcus
Lieber Torben,
ich möchte ein Feld in einem Kontaktformular, das ich mit dem Plugin Contact Form 7 generiere, als Telefonfeld definieren, damit sich die Anzeige von Smartphones automatisch auf Ziffern umstellt. Hast du eine Idee, wie ich das am besten anstellen kann?
Joy
Hi Joy,
sofern das Contact Form 7 Plugin den tel-Value noch nicht unterstützt, gibt es, so wie ich das sehe, drei Lösungsmöglichkeiten:
1.) Du schreibst das Plugin um und integrierst das Attribut. Dies dürfte jedoch der schwerste Weg sein.
2.) Du greifst per Javascript auf das hinterlegte Feld zu und änderst manuell das type-Attribut auf „tel“. Quasi eine Art Hack.
3.) Du meldest dich bei den Entwicklern des Plugins und bittest darum, in der nächsten Version die HTML5 Unterstützung zu verbessern. Ich denke, falls das Attribut wirklich noch nicht unterstützt wirst, wirst du da nicht der einzige sein…
Gruß, Torben
Super Zusammenfassung, danke. Bleibt nur ab zu warten, wann die neuen inputs von allen Browser unterstützt werden.
[…] dem Zusatz required (ebenfalls neu in HTML5-Formularen) wird ein Feld zum Pflichtfeld. Ich wollte testen, ob Google hier eine Unterscheidung […]
Sehr schöner Artikel.
Einige dieser Dinge kannte ich echt noch nicht und es ist wirklich interessant was es da so alles gibt.
Habe die Seite direkt mal zu meinen Favoriten hinzugefügt, da ich denke hier nochmal des öfteren reinzuschauen ;)
Also selbst für „mal eben schnell was bauen“ sind mir die Dinger viel zu unausgereift. Wir haben in unserer Bibliothek Dinge mit JQuery umgesetzt – alleine schon der Datepicker mit Ferienterminen und Rangeauswahl und nem verknüpften Eventkalender aus dem die Daten per JSON nachgeladen werden…
Diese Dinger kommen bei ihrem Entwicklungsstand mindestens 10 Jahre zu spät.
Hey Torben,
vielen Dank für diesen Blogeintrag!!!
Super zusammengefasst und aufgebaut!
Hallo Torben.
Ich wende mich heute mal wieder mit einer komischen Frage an Dich, und wenn ich damit hier falsch liege dann sei doch bitte so nette und verweise mich.
Es geht mir darum, dass ich zwei DIV-background-images durch einen hover effekt gerne austauschen würde. Bis dahin alles ganz einfach, aber….
wie kann ich den austausch mit fade/ease versehen und dazu sliden?
Vielen Dank vorab für deine Hilfe.
Patrick
Hallo Torben, eine echt gute Zusammenstellung von einem Beitrag zum Thema! Echt Super!!!
Hallo.
Ich fand den Artikel sehr Hilfreich, allerdings habe ich gerade vergeblich nach einem Datum gesucht wann du den Artikel veröffentlicht hast.
Grüße
Hi, dieser Artikel ist bereits etwas älter. Genauer vom 04.01.2012. Dennoch sollte er noch größtenteils aktuell sein.
Einen neuen von mir findest Du auch hier:
http://t3n.de/magazin/tipps-verbesserung-user-experience-bessere-web-formulare-233390/
Viele Grüße, Torben
Hallo Torben,
schöner Beitrag! Ich experimentiere auch grade mit HTML5-Formularen. Allerdings bin ich auf ein Problem gestoßen:
Änderungen in den Formularen werden zwar in Webbrowsern, aber nicht in der HTML5-App auf dem Smartphone angezeigt. Wenn ich also einen Kommentar in eine Textarea schreibe, erscheinen zwar Smartphone-Tasten, aber das geschriebene wird nicht sichtbar. Hast du da bereits Erfahrungen?
Hallo,
ich mag die clientseitigen Validierungstexte zumindest von Chrome nicht, die sind mir zu unhöflich und zu direkt. Deswegen validiere ich lieber selbst per jquery mit meinen eigenen Texten.
Gruß
Markus
Hallo!
Inzwischen versteht auch der Internet-Explorer das required-Attribut. Wer heute noch einen IE älter als IE10 verwendet ist selber schuld.
Aber auf eine serverseitige Validierung/Prüfung (Spamschutz) sollte man m.E. trotzdem nicht verzichten.
Gruß, René
required und autofocus haben nun bei mir einen Platz gefunden.. Danke lieber Torben für diese „neuen“ HTML 5 Features bzw. für deine prima Webseite zu diesem Thema.
Habe die Seite heute zufällig gefunden und hoffe, dass die Felder nun sauber bei den meisten Browsern drin sind, da ich auf JS generell verzichte und alles nur serverseitig validiere.