Fenster per jQuery & HTML5 Teil 1: Grundgerüst aus HTML5 und CSS3
Um meinen Weblog mal wieder etwas in Schwung zu bringen möchte ich heute mit einer neuen Artikelserie starten. Der ein oder andere Leser wird unseren CMS fokus Trailer und die darin zu sehende Fenstertechnik direkt im Browser wohl schon kennen. Diese ermöglicht den Benutzer ein Look&Feel welches weniger an eine klassische Webseite als vielmehr die gewohnte Desktop-Umgebung aus Windows oder Mac erinnert. Mehrere Fenster können beispielsweise nebeneinander geöffnet, verschoben, sortiert, minimiert und natürlich auch wieder geschlossen werden. Ziel der neuen Artikelserie soll es sein, die Basisfunktionalitäten solcher Fenster per HTML5 und dem Javascript-Framework jQuery nachzubauen.
Ein Gerüst aus HTML5 und CSS3
Die Artikelserie soll sich auch an Einsteiger richten, weshalb wir im ersten Teil ganz simpel einsteigen. Heute kommt noch kein Javascript oder besser jQuery zum Einsatz, sondern simples HTML und CSS. Logisch, bewegen wird sich deshalb heute auch noch nichts.
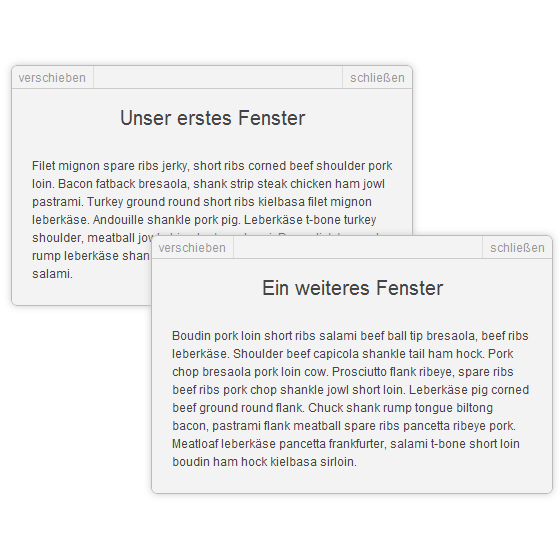
Unser Tagesziel ist es, folgende Ausgabe im Browser zu realisieren.
Zum direkten Betrachten im Browser habe ich auch direkt eine Live-Demo hochgeladen.
Der HTML-Quellcode
Steigen wir nun direkt mit dem kompletten HTML-Quellcode ein. Die entsprechende HTML-Datei habe ich im Beispiel fenster.html genannt.
| <!DOCTYPE html> | |
| <html lang="de"> | |
| <head> | |
| <meta charset="utf-8" /> | |
| <title>jQuery Fenster</title> | |
| <link href="style.css" rel="stylesheet" type="text/css" /> | |
| </head> | |
| <body> | |
| <section> | |
| <aside> | |
| <span>verschieben</span> | |
| <a>schließen</a> | |
| </aside> | |
| <article> | |
| <h1>Unser erstes Fenster</h1> | |
| <p> | |
| Filet mignon spare ribs jerky, short ribs corned beef shoulder pork loin. Bacon fatback bresaola, shank strip steak chicken ham jowl pastrami. Turkey ground round short ribs kielbasa filet mignon leberkäse. Andouille shankle pork pig. Leberkäse t-bone turkey shoulder, meatball jowl strip steak pastrami. Drumstick bresaola rump leberkäse shank pancetta. Beef ribs pork chop pancetta salami. | |
| </p> | |
| </article> | |
| </section> | |
| <section style="top:210px; left:280px;"> | |
| <aside> | |
| <span>verschieben</span> | |
| <a>schließen</a> | |
| </aside> | |
| <article> | |
| <h1>Ein weiteres Fenster</h1> | |
| <p> | |
| Boudin pork loin short ribs salami beef ball tip bresaola, beef ribs leberkäse. Shoulder beef capicola shankle tail ham hock. Pork chop bresaola pork loin cow. Prosciutto flank ribeye, spare ribs beef ribs pork chop shankle jowl short loin. Leberkäse pig corned beef ground round flank. Chuck shank rump tongue biltong bacon, pastrami flank meatball spare ribs pancetta ribeye pork. Meatloaf leberkäse pancetta frankfurter, salami t-bone short loin boudin ham hock kielbasa sirloin. | |
| </p> | |
| </article> | |
| </section> | |
| </body> | |
| </html> |
Quellcode-Analyse:
- Zeile 1. Wir deklarieren unser HTML-Dokument direkt zu Beginn als HTML5. Dies geschieht mit dem Doctype <!DOCTYPE html>.
- Zeile 7. Wir binden die CSS-Datei style.css, welche sich im selben Ordner wie unsere HTML-Datei befindet, ein.
- Zeile 12-25 & 27-40. Hier wird es spannend. Wir verwenden das HTML5-Element section, welches quasi das Grundgerüst unseres Fensters darstellt. Im aktuellen Zustand hätten wir also bei der Ausgabe zwei verschiedene Fenster. Dem zweiten Fenster geben wir in Zeile 27 übrigens per Inline-CSS eine andere Position mit; ansonsten würde es das erste Fenster ja direkt überlagern.
- Zeile 13-16 & 28-31. Wir verwenden das aside-Element um unsere Kopfleisten zu deklarieren. In diesen platzieren wir zum einen ein span-Tag, mit dem man später das Fenster verschieben kann, und zum anderen ein a-Tag, mit dem man das Fenster schließen können wird.
- Zeile 18-24 & 33-39. Abschließend platzieren wir unter dem aside das HTML5-Element article in dem der Hauptinhalt des jeweiligen Fensters zu finden sein wird. Zur weiteren Formatierung platzieren wir neben einem h1– noch jeweils ein p-Element mit Bacon Ipsum – Fließtext.
Der CSS-Quellcode
Ähnlich simpel wie der HTML-Quellcode sieht auch das CSS aus. Aber auch hier verwenden wir einige moderne Elemente in Form von CSS3 um das Design der Fenster ohne Grafiken anzupassen. Die CSS-Datei sollte natürlich den Namen style.css bekommen.
| * { | |
| margin: 0px; | |
| padding: 0px; | |
| border: 0px; | |
| line-height: 1; | |
| } | |
| body { | |
| font-size: 12px; | |
| font-family: Arial; | |
| background: #fff; | |
| color: #444; | |
| } | |
| section { | |
| display: block; | |
| position: absolute; | |
| z-index: 100; | |
| top: 100px; | |
| left: 100px; | |
| width: 400px; | |
| border: 1px solid #bbb; | |
| border-radius: 6px; | |
| box-shadow: 0px 0px 10px #ccc; | |
| background: #f3f3f3; | |
| } | |
| section aside { | |
| display: block; | |
| overflow: auto; | |
| border-bottom: 1px solid #ccc; | |
| color: #999; | |
| } | |
| section aside span { | |
| display: block; | |
| float: left; | |
| border-right: 1px solid #ddd; | |
| padding: 5px 7px; | |
| cursor: move; | |
| } | |
| section aside a { | |
| display: block; | |
| float: right; | |
| border-left: 1px solid #ddd; | |
| padding: 5px 7px; | |
| cursor: pointer; | |
| } | |
| section article { | |
| padding: 18px 20px 10px; | |
| display: block; | |
| } | |
| section article h1 { | |
| margin-bottom: 30px; | |
| font-weight: normal; | |
| font-size: 20px; | |
| text-align: center; | |
| } | |
| section article p { | |
| line-height: 1.5; | |
| padding-bottom: 12px; | |
| } |
Quellcode-Analyse:
- Zeile 1. Wir entfernen jegliche Abstände (padding & margin) von sämtlichen Elementen und heben weitere Formatierungen auf, um browserabhängige Anzeigeeinstellungen auszuhebeln.
- Zeile 15. Dem section-Element geben wir eine absolute Positionierung und einige Standardabmessungen sowie Entfernungen zum Rand mit. Desweiteren definieren wir mit den CSS3-Attributen border-radius und box-shadow abgerundete Ecken sowie einen leichten Schlagschatten.
Wichtig: Viele HTML5-Elemente sind standardmäßig inline und müssen deshalb erst mit dem display-Attribut auf block umgestellt werden. - Zeile 28. Die Kopfleiste bekommt eine hellere Schriftfarbe und einen Rand nach unten.
- Zeile 35. Der Verschieben-Button in Form eines span-Elements wird nach links gefloatet und erhält zudem einen passenden Cursor wenn man ihn mit der Maus berührt.
- Zeile 43. Ähnlich verhält es sich mit dem Schließen-Button, nur dass dieser nach rechts gefloatet wird.
- Zeile 51. Auch article verwandeln wir in ein block-Element und verteilen entsprechende Innenabstände für eine bessere Optik.
Dieser Artikel wurde am 15.09.2011 veröffentlicht


Super Artikel. Wann folgt der zweite Teil? :-)
Solche jQuery Tutorials sollte es häufiger geben. Also auch so Sachen wire Anordnungen (wie man es aus WordPress kennt, bei der Navigation) inkl. speichern der neuen Position in einer Datenbank. Ich denke solche Drag&Drop-Anwendungen sind sehr nützlich. Zum Beispiel auch bei einem Warenkorbsystem.
Hey Peter, schön dass dir der Artikel gefällt! :)
Den zweiten Teil gibt es wenn es meine Zeit zulässt schon morgen, ansonsten erst am Montag.
Super verständlich geschrieben und ein toller Einstieg für mich in die weite, bunte Welt des HTML5.
Dankeschön!
Hallo Torben, ich finde dieses Fenster auch großartig und werde es auf jeden Fall auf einigen Projekten einsetzen. Danke!
Übrigens: Unter Firefox 3.6. lassen sich die Artikel deines Blogs nicht aufrufen.
cooles tutorial zu html5 und jquey.. weiter so. danke.