Google Web Fonts – für mehr Abwechslung im Web
Das Web Fonts Projekt von Google ist mittlerweile schon länger online, dennoch habe ich den Eindruck, dass viele Webdesigner und -entwickler diese Möglichkeit zur Verwendung externer Schriftarten auf der eigenen Webseite noch nicht kennen. Dabei bieten sowohl die angeboten Fonts als auch die Art der Verwendung & Einbettung diverse Vorteile gegenüber klassischen Varianten.
Der Hintergrund
Eine gefühlte Ewigkeit war man als Webentwickler darauf angewiesen, sich auf die bestehenden Standard-Fonts bei der Umsetzung einer Webseite zu verlassen. Auf einer recht sicheren Seite war man beispielsweise, wenn man sich für den Font Arial entschied, da dieser auch auf Mac-Rechnern vorhanden ist. Spannender wurde die Geschichte bereits ab etwas exotischeren Schriftarten wie Georgia, Verdana, Tahoma oder gar der ab Windows Vista eingeführten Calibri.
Mit dem aufkeimen von CSS3 und der Unterstützung durch die gängigsten Browser wurden die Spielregeln für Web Fonts durch den neuen Befehl @font-face grundlegend geändert. Diese CSS-Eigenschaft gab es zwar bereits rudimentär ab dem Internet Explorer 5, doch kam sie mangels Unterstützung durch den Mozilla Firefox nur selten zum Einsatz.
@font-face ermöglicht es dem Webentwickler, per CSS externe Schriftarten-Dateien auf den Server zu laden und auf der Webseite einzubinden. In der Praxis könnte dies zum Beispiel so aussehen:
Nachteile bei der Verwendung von @font-face
Mit @font-face wird es zwar möglich, externe Schriftarten jeglicher Art auf Webseiten einzubetten, jedoch kommt diese Technik auch mit einigen Nachteilen daher.
- Die Browser wollen andere Formate. Würden alle Browser dass gleiche Schriftarten-Format verstehen wäre die Webentwickler-Welt einfach. So ist es aber leider nicht: Der geliebte Internet Explorer beispielsweise unterstützt nur das EOT-Format, welches aber kein anderer Browser verstehen will. Aber auch bei den weiteren Formaten TTF, OTF und SVG gibt es bei den diversen Browsern durchaus Unterschiede bei Akzeptanz und Darstellung.
- Die Font-Varianten brauchen eigene Dateien. Wer seine eingebundene Schriftart fett, kursiv oder gar fett & kursiv darstellen möchte, der muss für jede dieser Varianten im schlechtesten Fall eine eigene Schrift-Datei hochladen; natürlich wieder in Browser-übergreifenden Versionen.
- Die Ladezeit verringert sich. Wer sich schon einmal Schrift-Dateien im Detail angeschaut hat, der weiß, wie groß solche werden können. Rechnet man noch die verschiedenen Font-Varianten und Browser-übergreifenden Versionen zusammen, so kommt man nicht selten auf über ein Megabyte.
- Probleme bei der Lizenzierung. Viele Schriftarten die man im Web zum Herunterladen findet stehen unter diversen Lizenzen. Dort durchzusteigen ist anfangs nicht immer ganz einfach und kann im schlimmsten Fall ein böses Schreiben vom Anwalt nach sich ziehen.
Die @font-face Alternative: Google Web Fonts
Google Web Fonts ist im ersten Sinne eine Sammlung von Web-optimierten Schriftarten zur freien Verwendung auf der eigenen Webseite. Doch auf den zweiten Blick steckt noch mehr dahinter: Mit nur wenigen Klicks erhält man zwei Quellcode-Snippets um die Schriftart innerhalb weniger Sekunden einzubinden – ohne auf die oben angesprochenen Falltüren Rücksicht nehmen zu müssen.
 In der Übersicht der Google Web Fonts stehen einem diverse Filtermöglichkeiten zum Finden des perfekten Schriftsatzes zur Verfügung. So lässt sich beispielsweise ein sans-serif-Font mit latin-Zeichensatz und fetten Lettern finden. Außerdem erhält man Informationen wie viele Styles (Normal, Bold, Italic) beim jeweiligen Font zur Verfügung stehen und kann sogar eine Life-Preview mit eigenem Content vornehmen.
In der Übersicht der Google Web Fonts stehen einem diverse Filtermöglichkeiten zum Finden des perfekten Schriftsatzes zur Verfügung. So lässt sich beispielsweise ein sans-serif-Font mit latin-Zeichensatz und fetten Lettern finden. Außerdem erhält man Informationen wie viele Styles (Normal, Bold, Italic) beim jeweiligen Font zur Verfügung stehen und kann sogar eine Life-Preview mit eigenem Content vornehmen.
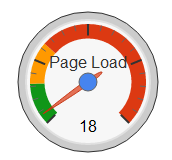
 Hat man sich für eine Schrift entschieden gelangt man über einen Klick auf quick use zur Detail-Ansicht. Falls mehreren Varianten oder Zeichensätze zur Verfügung stehen kann man hier selektieren, welche man auch wirklich benötigt. Großes Kino: In Echtzeit wird beim (de-)selektieren die Auswirkung auf die Ladezeit angezeigt.
Hat man sich für eine Schrift entschieden gelangt man über einen Klick auf quick use zur Detail-Ansicht. Falls mehreren Varianten oder Zeichensätze zur Verfügung stehen kann man hier selektieren, welche man auch wirklich benötigt. Großes Kino: In Echtzeit wird beim (de-)selektieren die Auswirkung auf die Ladezeit angezeigt.
Unter Punkt 3. und 4. der Detail-Ansicht findet man dann den wohl größten Vorteil der Google Web Fonts: Die Möglichkeit, die Schriftarten mit nur zwei kurzen Snippets auf der eigenen Webseite einzubetten. Schauen wir uns dazu das erste Snippet am Beispiel der Schriftart Prata genauer an:
Diese Anweisung zum Laden einer CSS-Datei sollte in den <head>-Bereich auf der eigenen Webseite kopiert werden. Wichtig ist, dass die Anweisung noch vor dem Import des eigenen Stylesheets geschieht. Ruft man die externe CSS-Datei direkt im Browser auf, so erhält man ein Ergebnis, welches unserem obigen @font-face – Quellcode sehr ähnlich sieht; nur dass die Drecks-Arbeit in diesem Fall von Google selbst übernommen wird:
Den Quellcode („font-family: ‚Prata‘, serif;„) welchen man auf der Google Web Font Detailseite unter dem Punkt 4. findet, kann man nun nach belieben in der eigenen CSS-Datei verwenden.
Wie man sieht kann man mit den Google Web Fonts relativ flott und unkompliziert externe Schriftarten auf Webseiten einbetten. Neben der exzellenten Integration sind die Filter- und Vorschau-Möglichkeiten ein weiterer großer Pluspunkt. Zum Zeitpunkt des Verfassens dieses Artikels waren 252 Schriftarten hinterlegt – hoffen wir dass das Projekt weiterhin ein Wachstum verzeichnen kann.
Dieser Artikel wurde am 13.09.2011 veröffentlicht

Danke für den guten Beitrag. Ich habe da gleich mal 2 Fragen:
1.) Wenn ich den CSS-Quellcode von Google richtig verstehe, wird zuerst versucht, den Font vom lokalen Rechner zu laden – ist er dort nicht vorhanden, lädt er den Font von den Google Servern nach. Ist das richtig?
2.) Im Fall, dass der Google Font nachgeladen wird, würde ja die Ladezeit trotzdem leiden. Weißt Du, ob es hier einen Ansatz gibt, dass der Font asynchron nachgeladen wird und in der Zwischenzeit ein Standard-Font angezeigt wird?
Hallo Andi,
1.) Deine Vermutung ist korrekt. Es wird zuerst per local() überprüft, ob der Font vorliegt. Einen Artikel dazu findest du z.B. hier:
http://www.broken-links.com/2009/06/30/checking-for-installed-fonts-with-font-face-and-local/
3.) Klar könnte man beispielsweise per Javascript-Onload die Seite laden lassen, dann die CSS-Anweisung in den
schreiben und anschließend alle relevanten Bereich mit einer CSS-Klasse für die entsprechende Schriftart belegen.Ich würde das allerdings vermeiden, da für den Besucher sonst ein optisch sehr unschöner Effekt ensteht. Schließlich bringen andere Fonts auch andere Zeilenabstände und Co. mit sich, so dass das ganze „bereits geladene“ Bild gebrochen wird…
[…] 12. Juli 2012 | Google, Webdesign Torben Leuschner hält ein Plädoyer für den Gebrauch der Google Web Fonts. […]
Ich nutzt die Google Web Fonts mittlerweile bei neuen Designs nicht mehr, da mir die Abstriche bei Ladezeit zu groß waren. Bevor die Google Web Fonts für mich einwandfrei nutzbar sind, muss Google erst die Fehler in den Griff kriegen, die ihr eigenes Tool PageSpeed aufgrund der Fonts ausspuckt.
Wie sehr wirken sich die Google Webfonts auf die Ladezeiten einer Seite aus?
Hallo pantherchen,
die Google Webfonts erzeugen natürlich auch zusätzliche http Requests und damit eine Erhöhung der Ladezeit.
Aber unter den Fonts gibt es auch große Unterschiede, alleine von der reinen Größe betrachtet. In der oben rechten Ecke auf der Font-Detailseite findest du allerdings ein Kreisdiagramm, dass Dir anzeigt, wie stark der Font die Ladezeit belastet.
Viele Grüße, Torben
Hallo,
wann immer im Internet nach Hilfe gesucht wird, ist der Name Torben Leuschner weit oben dabei. Ach wie schön wäre es, wenn es bei mir auch so wäre.
Mit den Webfonts habe ich auch ein Problem beim IE. Der zerstört durch seine eigene Schriftwahl die ganze Seite.
Ich oder besser gesagt das Template verwendet Cuprum als Schrift. Ändern geht zwar aber es gibt dort kein Arial oder sonst was, nur andere Google Schriften. Das löst somit mein Problem nicht.
Ich bin deinen Anweisungen gefolgt und habe den Code für meine Schrift gefunden.
Das Problem: ich habe scheinbar keine entsprechende html Datei mit einem Headabschnitt. index.php hätte ich anzubieten.
Wo soll ich den Code nun einfügen?
Anderes Thema: Weiters gibt es auch wieder das alte Probem mit dem Browser Caching und der Komprimierung- es hat funktioniert und jetzt geht es wieder nicht. Vorher hatte ich über 90 Punkte jetzt nicht es nur mehr 85.
Schrecklich.
Alex
Hallo Alex,
welches CMS ist denn bei Dir im Einsatz bzw. um welche URL handelt es sich? :)
Gruß Torben
Hallo,
ich verwende Joomla unter http://www.alexanderriegler.at
Inzwischen habe ich die Bilder von den eingefügten Twitterbeiträgen entfernt und schon habe ich wieder 95 Punkte. Mir reicht das eigentlich.
JavaSkript später parsen und BrowserCaching ist weiterhin aktiv.
In Bezug auf die Schrift habe ich folgende Einträge mittels Firebug gefunden:
@font-face {
font-family: ‚Cuprum‘;
font-style: normal;
font-weight: 400;
src: local(‚Cuprum‘), local(‚Cuprum-Regular‘), url(http://themes.googleusercontent.com/static/fonts/cuprum/v4/sp1_LTSOMWWV0K5VTuZzvQ.woff) format(‚woff‘);
}
In welcher Datei das alles liegt weiß ich nicht. Für mich schaut das ja alles recht gut aus. Warum geht es dann nicht.
Deinen letzten Hinweis mit den http Requests konnte ich nicht umsetzen – ich will nicht auf Kosten der Übersichtlichkeit weniger Module und damit weniger Requests haben.
Alex